Terraforming Mars Player Board
A companion web application for the popular board game, Terraforming Mars.

About the Project
I love table top gaming. It’s one of my favorite hobbies. And one of my favorite games is Terraforming Mars, a strategy game which my friends and I play frequently.
In Terraforming Mars, players take on the roles of corporations competing to make the Red Planet habitable. By playing cards, players collect resources, grow to become more powerful, and eventually raise the temperature, oxygen, and water levels enough to end the game.
Although I adore this game, there is one aspect that I think could be improved; Tracking resources manually with small cubes is tedious.
This web application aids gameplay by helping each player manage their resources.
Goals
- Track resources
- Speed up the game playtime by auto-generating resources during the production phase
- Create an interface that is helpful to the player
Key Features
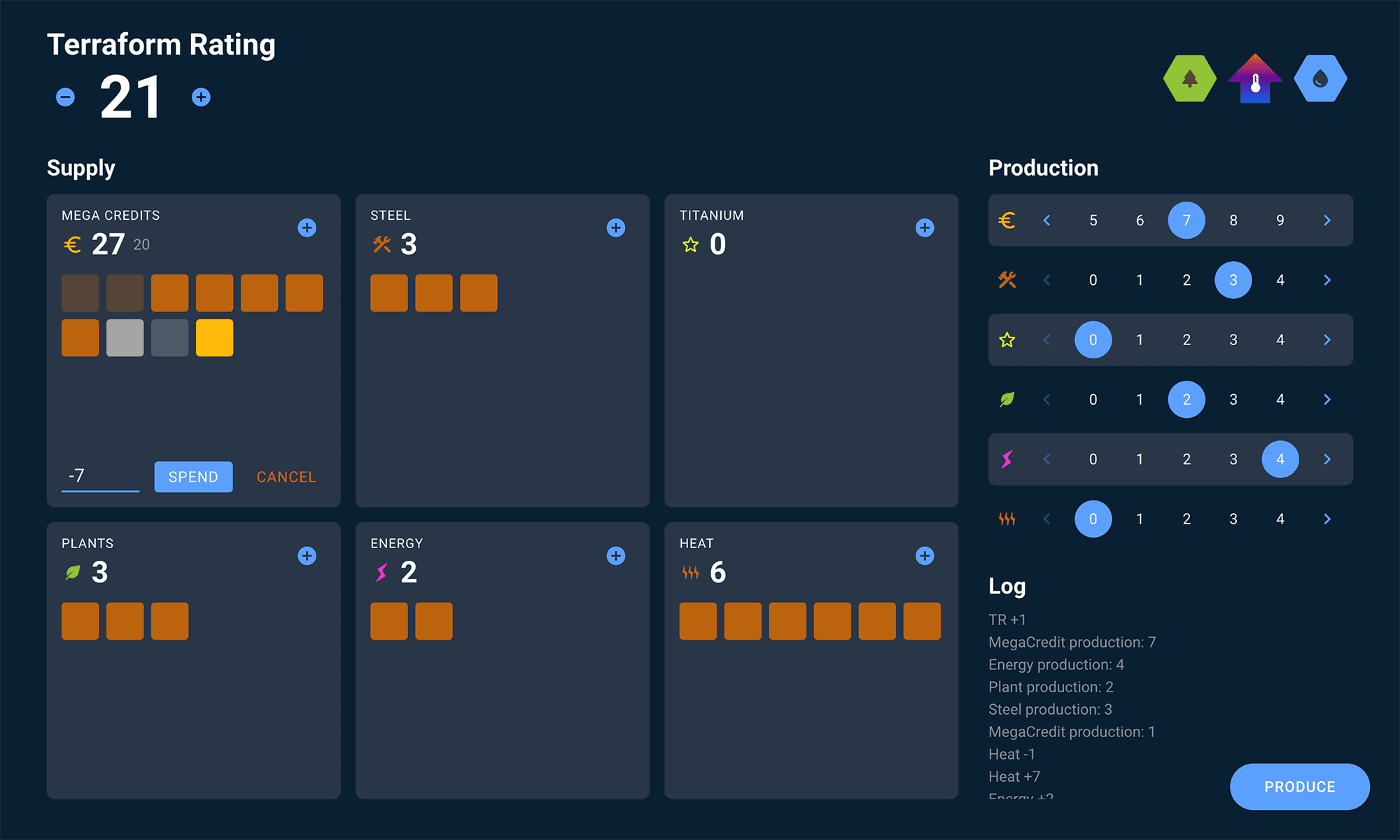
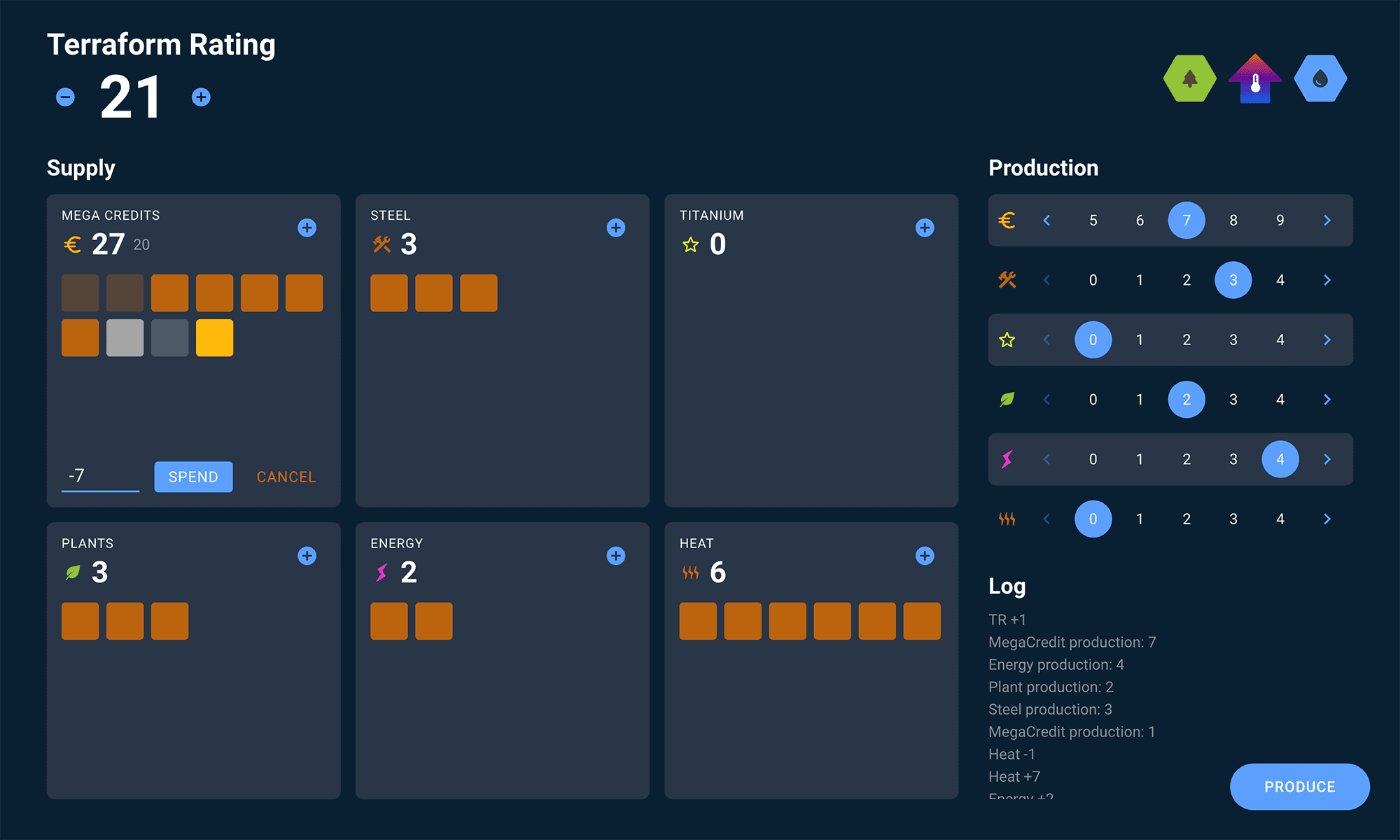
Tracking Player Resources
When playing Terraforming Mars, players track six different resources by collecting bronze, silver, and gold cubes (worth 1, 5, and 10 respectively) onto their player mat. In my application, the interface mimics the aesthetics of collecting cubes, while also providing a clear total in each resource area. Tapping cubes to decrease your supply is much more satisfying than tapping a simple decrement button!
The amount of bronze, silver, and gold cubes is auto-calculated based on the resource amount. I tweaked this calculation to ensure that players never have to waste time making change.

Using React to Build the Interface
I decided to use React, a Javascript library, to build this application. The main benefit of using React is the simplicity of tracking application state (I.E. resources, production, score) and the efficiency of component updates when that state changes. Because of this efficiency, this application feels very responsive when adding and removing resources.
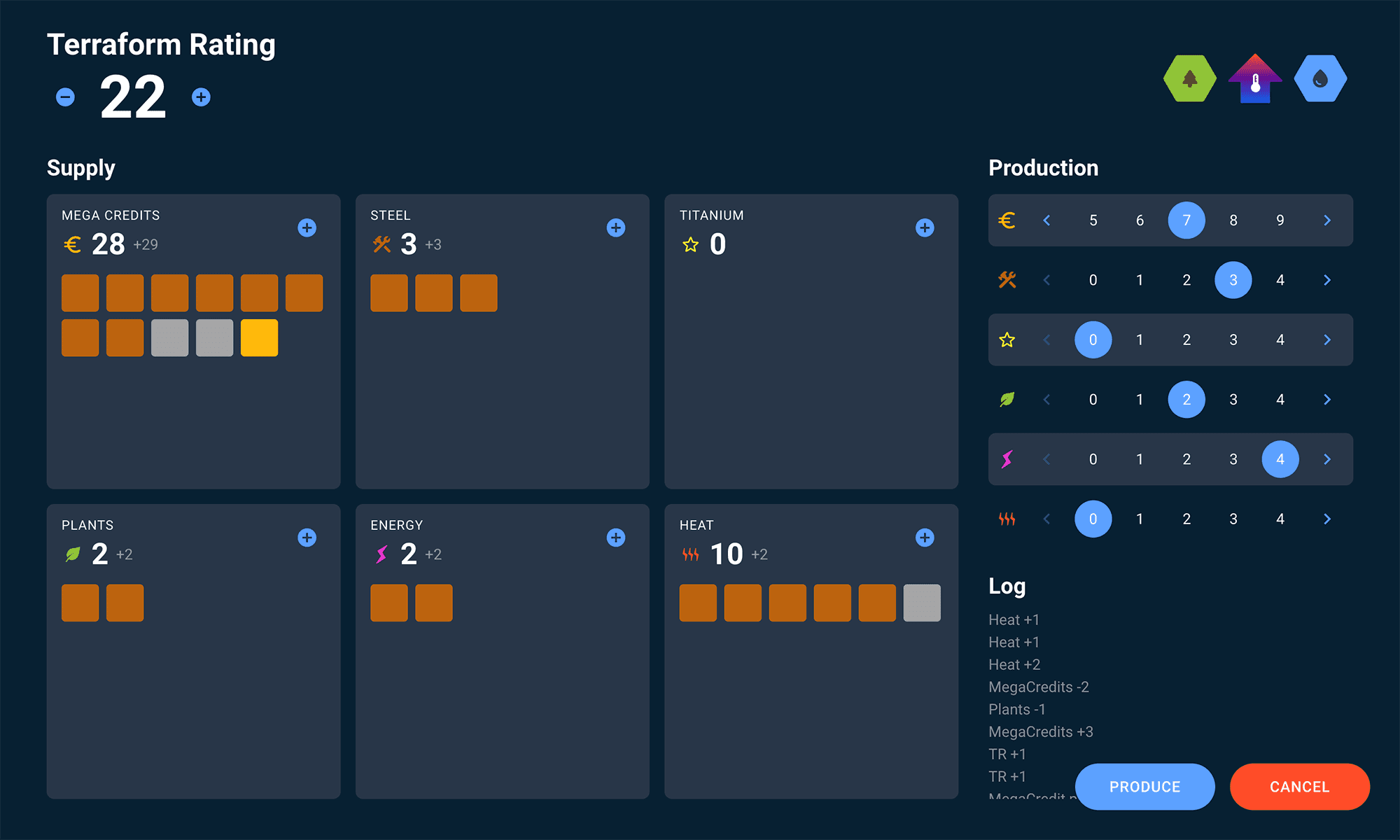
Auto-generating Resources
By far, the most time-saving feature of this application is auto-producing resources triggered by tapping the button in the bottom right.
When initially tapped, this button displays a prompt asking the user for final permission to produce resources based on production levels. While the prompt is displayed, the interface displays how many new resources the player will receive in each supply card. The production preview is an extremely helpful user experience feature because it allows the player to understand how the game state will be affected when the produce button is finally tapped.
When the player confirms to produce by tapping the button again, all the cards update to show the new supply levels.

Interface and Experience
While designing and play testing this application, there were many features that were added to further enhance the player experience.
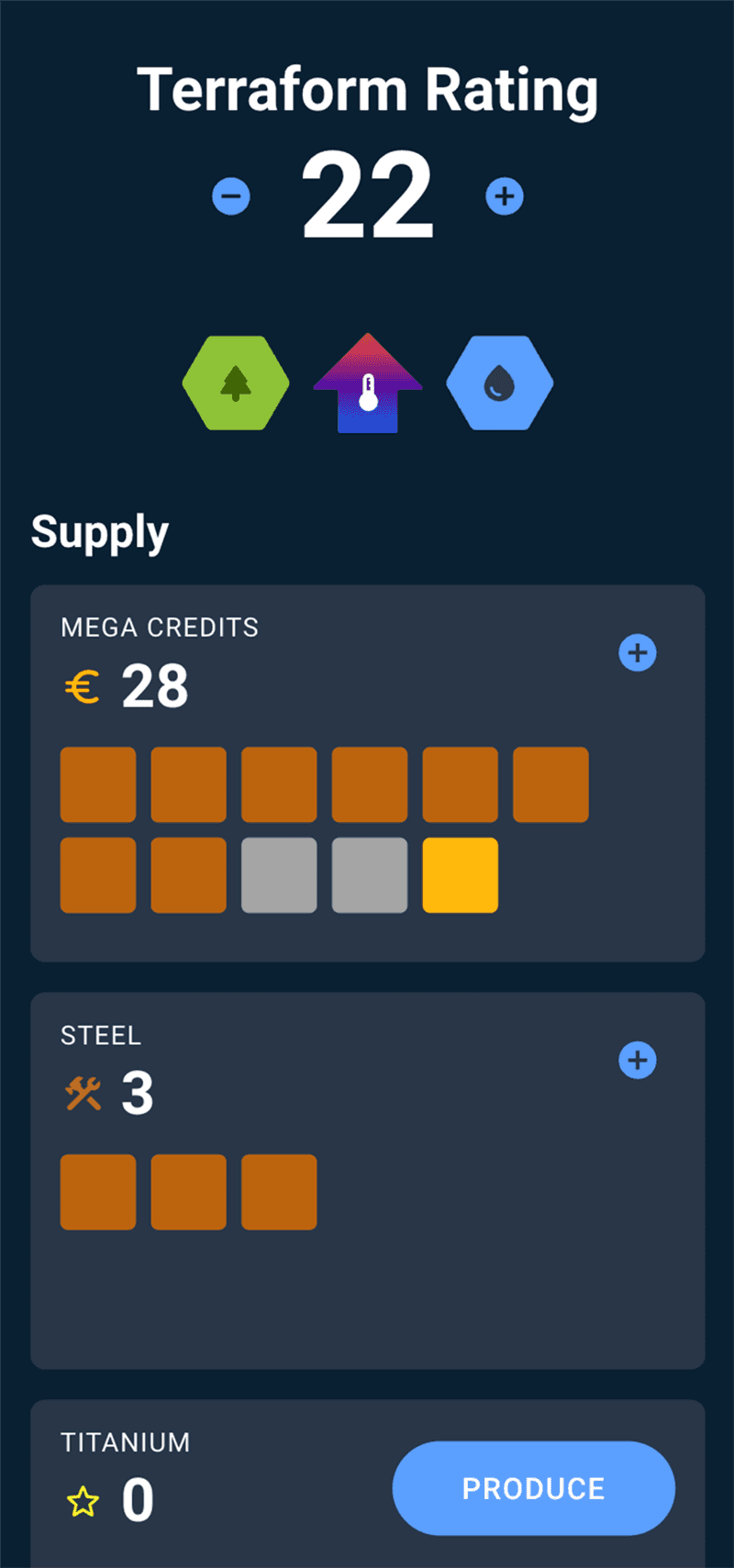
Developing for Mobile Screens
I developed this application to scale to any screen size. When players use this application, it will be on their own devices which vary widely in size. I ensured that all vital game information is easily viewable on phone and tablet-sized screens.

Implementing an Action Log
During play testing, players using the application would often not remember if they completed an action because there was less tactile feedback when adding and subtracting resources. To solve this issue, I decided to add an action log in the bottom left of the application. Whenever a player completes an action, it is logged and displayed on the screen. This dramatically helped players better track the action they were taking on their turn.
Features Backlog
This project is still a work in progress. In the coming months, these are some of the features I plan to implement.
Backlog (6)
Corporation selection
- Enhancement
- Development
Make gold and silver cubes larger
- Design
Improve button hover animations
- Design
- UX
Improve grid layout
- Design
- UX
Adjust placing tile logging descriptions
- UX
Gameplay sessions with other players at the table
- Development
In Progress (2)
Allow custom input of negative numbers
- Defect
- Development
Consolidate increment and decrement functions
- Development
- React
- JSX
- Styled Components